PWEB A - Tugas 3 Membuat Form Login dan Register
Handitanto Herprasetyo
5025201077
PWEB A
Halaman Login
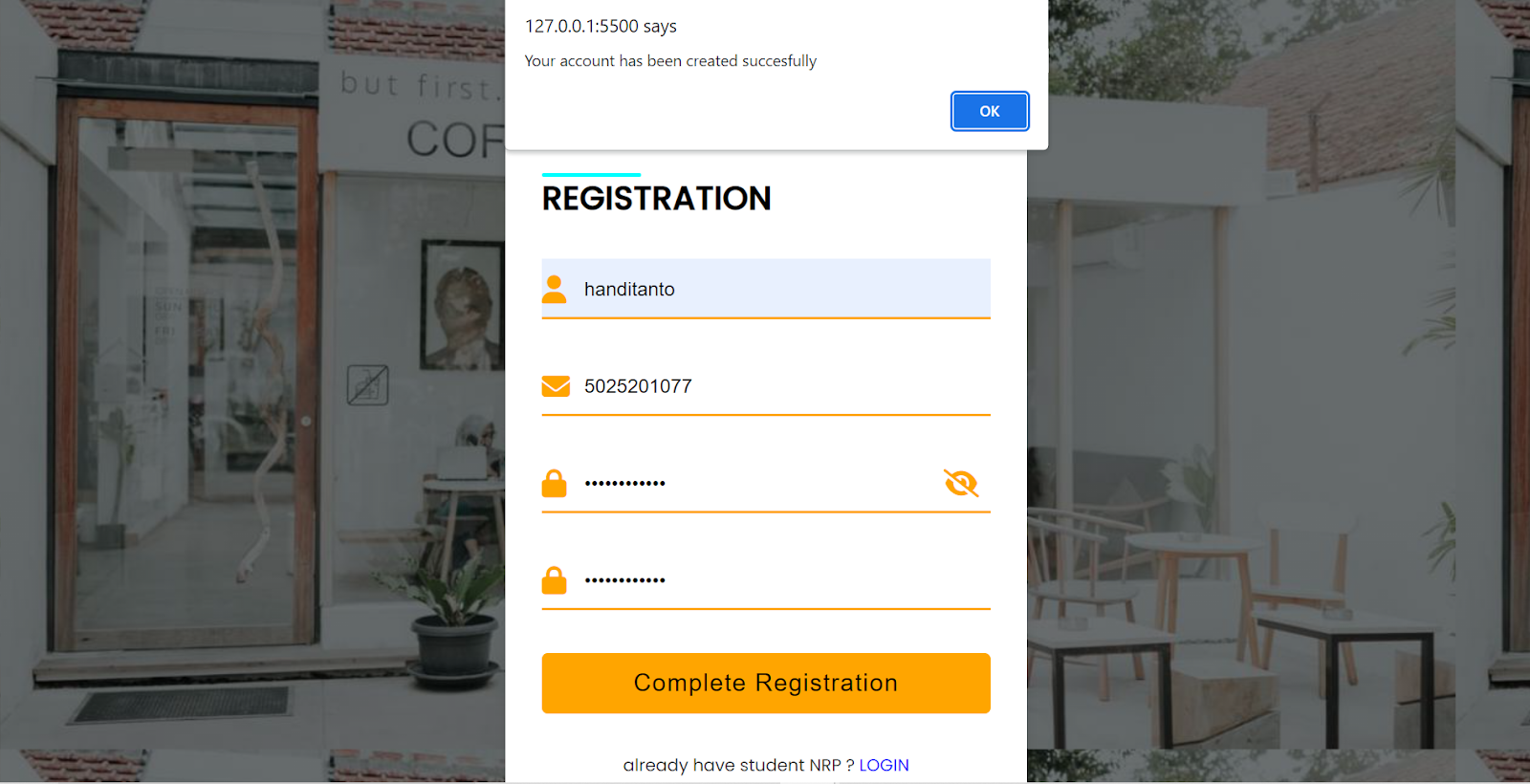
Halaman Register
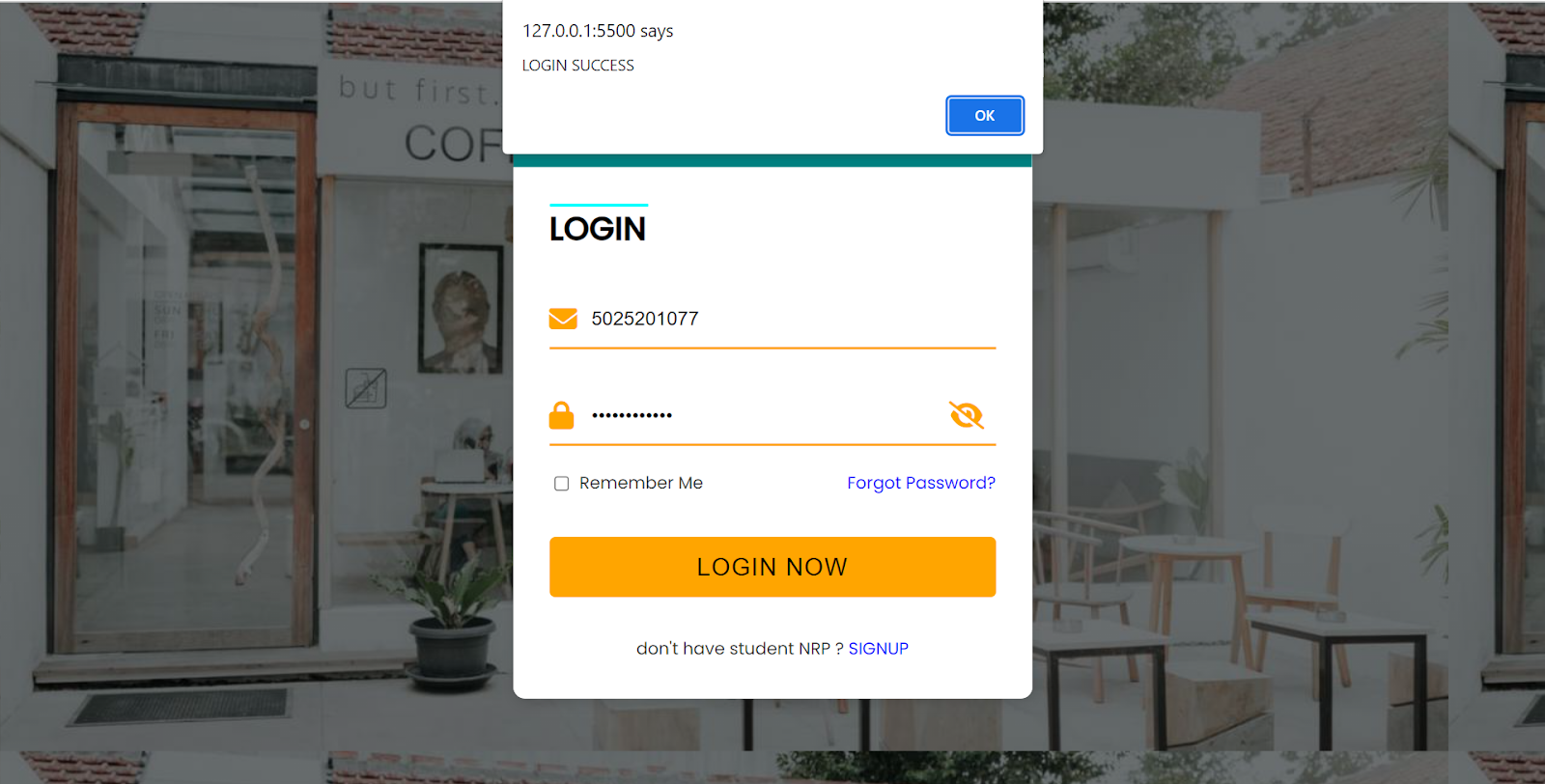
Jika Login Berhasil
Jika Login Gagal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/5d2ca4097f.js" crossorigin="anonymous"></script>
<script src="login.js"></script>
<script src="regis.js"></script>
<title>Login Page</title>
</head>
<body>
<div class="container">
<header>
<div class="logo">
<p>USER LOGIN</p>
</div>
<div class="navbar"></div>
</header>
<div class="forms">
<div class="form login">
<span class="title">LOGIN</span>
<form action="#">
<div class="input-field">
<input type="number" name="" placeholder="NRP" id="usernameLogin" required>
<i class="fas fa-envelope icon"></i>
</div>
<div class="input-field">
<input type="password" name="" class="password" placeholder="PASSWORD" id="passwordLogin" required>
<i class="fas fa-lock icon"></i>
<i class="fas fa-eye-slash hidePW"></i>
</div>
<div class="checkbox-text">
<div class="checkbox-content">
<input type="checkbox" id="logCheck">
<label for="logCheck" class="text">Remember Me</label>
</div>
<a href="#" class="text">Forgot Password?</a>
</div>
<div class="input-field button">
<input type="button" name="" value="LOGIN NOW" onclick="validate()">
</div>
</form>
<div class="login-sign">
<span class="text"> don't have student NRP ?
<a href="#" class="text signup-link">SIGNUP</a>
</span>
</div>
</div>
<div class="form signup">
<span class="title">REGISTRATION</span>
<form action="#">
<div class="input-field">
<input type="text" name="" placeholder="ENTER YOUR NAME" id="name" required>
<i class="fas fa-user icon"></i>
</div>
<div class="input-field">
<input type="number" name="" placeholder="ENTER YOUR NRP" id="NRP" required>
<i class="fas fa-envelope icon"></i>
</div>
<div class="input-field">
<input type="password" name="" class="password" placeholder="ENTER YOUR PASSWORD" id="pass" required>
<i class="fas fa-lock icon"></i>
<i class="fas fa-eye-slash hidePW"></i>
</div>
<div class="input-field">
<input type="password" name="" class="password" placeholder="RE-ENTER YOUR PASSWORD" id="confPass" required>
<i class="fas fa-lock icon"></i>
</div>
<!-- <div class="checkbox-text">
<div class="checkbox-content">
<input type="checkbox" id="logCheck">
<label for="logCheck" class="text">Remember Me</label>
</div>
<a href="#" class="text">Forgot Password?</a>
</div> -->
<div class="input-field button">
<input type="button" name="" value="Complete Registration" onclick="registration()">
</div>
</form>
<div class="login-sign">
<span class="text"> already have student NRP ?
<a href="#" class="text login-link">LOGIN</a>
</span>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
function registration(){
var studentName = document.getElementById("name").value;
var studentNRP = document.getElementById("NRP").value;
var studentPass = document.getElementById("pass").value;
var studentConfPass = document.getElementById("confPass").value;
var letters = /^[A-Za-z]+$/;
if (studentName == "" || studentNRP == "" || studentPass == "" || studentConfPass == "") {
alert("Enter each details correctly");
} else if (!letters.test(studentName)) {
alert("only can use alphabet in this column");
} // else if (pass != confPass) {
// alert("Passwords not matching");
// }
else if (document.getElementById("pass").value.length <= 8) {
alert("Password minimum length is 8");
}else {
alert(
"Your account has been created succesfully"
);
}
}
const container = document.querySelector(".container"),
pwShowHide = document.querySelectorAll(".hidePW"),
pwFields = document.querySelectorAll(".password"),
signUp = document.querySelector(".signup-link"),
login = document.querySelector(".login-link");
// js code to show/hide password and change icon
pwShowHide.forEach(eyeIcon =>{
eyeIcon.addEventListener("click", ()=>{
pwFields.forEach(pwField =>{
if(pwField.type ==="password"){
pwField.type = "text";
pwShowHide.forEach(icon =>{
icon.classList.replace("fa-eye-slash", "fa-eye");
})
}else{
pwField.type = "password";
pwShowHide.forEach(icon =>{
icon.classList.replace("fa-eye", "fa-eye-slash");
})
}
})
})
})
signUp.addEventListener("click", ()=>{
container.classList.add("active");
});
login.addEventListener("click", ()=>{
container.classList.remove("active");
});
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&family=Roboto&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
background: linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0.5)), url(images/cafe.jpg);
font-family: 'Poppins', sans-serif;
display: flex;
align-items: center;
justify-content: center;
padding: 30px;
}
header{
width: 100%;
height: 10vh;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo{
width: 100%;
height: 10vh;
background-color: teal;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
padding: 10px;
line-height: 1.3rem;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.logo li p{
width: 130px;
margin-left: 10px;
font-size: 20px;
}
.logo .fas{
padding-right: 1rem;
font-size: 70 px;
}
.container{
position: relative;
max-width: 430px;
width: 100%;
background-color: rgb(255, 255, 255);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
border-radius: 10px;
overflow: hidden;
}
.container .forms{
display: flex;
align-items: center;
width: 200%;
height: 440px;
transition: height 0.2s ease;
}
.container .form{
width: 50%;
padding: 30px;
background-color: #fff;
transition: margin-left 0.18s ease;
}
.container.active .login{
margin-left: -50%;
opacity: 0;
transition: margin-left 0.18s ease, opacity 0.15s ease;
}
.container .signup{
opacity: 0;
transition: opacity 0.09s ease;
}
.container.active .signup{
opacity: 1;
transition: opacity 0.2s ease;
}
.container.active .forms{
height: 599px;
}
.container .form .title{
position: relative;
font-size: 27px;
font-weight: 600;
}
.form .title::before{
content: '';
position: absolute;
left: 0;
height: 3px;
width: 82px;
background-color: cyan;
border-radius: 25px;
}
.form .input-field{
margin-top: 30px;
height: 50px;
width: 100%;
position: relative;
}
.input-field input{
position: absolute;
height: 100%;
width: 100%;
padding: 0 35px;
border: none;
outline: none;
font-size: 16px;
border-bottom: 2px solid #ccc;
border-top: 2px solid transparent;
transition: all 0.2s ease;
}
.input-field input:is(:focus, :valid){
border-bottom-color: orange;
}
.input-field .fas{
position: absolute;
top: 50%;
transform: translateY(-50%);
color: black;
font-size: 23px;
transition: all 0.2s ease;
}
.input-field input:is(:focus, :valid) ~ .fas{
color: orange;
}
.input-field .fas.icon{
left: 0;
}
.input-field .fas.hidePW{
right: 0;
cursor: pointer;
padding: 10px;
}
.form .checkbox-text{
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 20px;
}
.checkbox-text .checkbox-content{
display: flex;
align-items: center;
}
.checkbox-content input{
accent-color: #4070f4;
margin: 0 8px -2px 4px;
}
.form .text{
color: #333;
font-size: 14px;
}
.form a.text{
color: blue;
text-decoration: none;
}
.form a:hover{
text-decoration: underline;
}
.form a:hover{
text-decoration: underline;
}
.form .button{
margin-top: 35px;
}
.form .button input{
border: none;
background-color: rgb(238, 175, 56);
letter-spacing: 1px;
border-radius: 5px;
font-size: 20px;
font-weight: 500;
cursor: pointer;
transition: all 0.3s ease;
}
.button input:hover{
background-color: orange;
}
.form .login-sign{
margin-top: 30px;
text-align: center;
}






Comments
Post a Comment